Mastering the Critical Rendering Path: Improved Website Performance and User Experience
Did you know that around 8.5 billion Google searches occur daily? In this fast-paced era of rapid information retrieval, people expect websites to deliver content quickly. As web developers, it's crucial to create websites that load instantly and are optimized for speed. Crafting a stunning and functional website is a complex endeavor, involving a multitude of technologies and steps. When it comes to optimization, there's a crucial concept everyone should be aware of – the Critical Rendering Path (CRP).
But before we delve into CRP, let's first understand the various browser components and their roles.
Browser Components And Their Roles:
Browsers play a crucial role in our daily lives, serving various web pages to users and managing multiple tasks. They handle everything from rendering websites to managing the functionality of websites. Therefore, it's essential to have a good understanding of the components that make up a browser
Components of Browser:
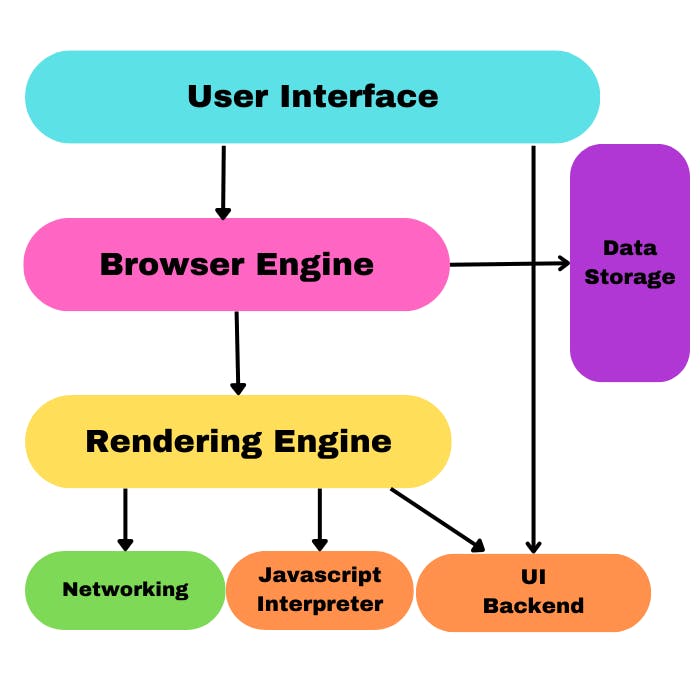
Each browser is built with 7 components
User Interface (UI)
Browser Engine
Rendering Engine
Networking
Javascript Interpreter
UI Backend
Data Storage

Let's take a brief look into this component
User Interface: The term 'User Interface' is self-explanatory, as it implies the visual elements displayed to end-users, enabling them to interact with the browser. These visual elements encompass items like buttons (such as next, previous, and refresh), the search bar, menus, and more.
Browser Engine: The browser engine is a crucial component within the browser's architecture. It serves as a bridge between the User Interface and the Rendering Engine, handling the rendering engine based on various inputs from the user interface. The performance of a browser engine has a significant impact on the user experience. A poorly performing browser engine can lead to a substantial loss of users on a website. Conversely, a fast browser engine ensures seamless website loading and a smooth user experience.
Rendering Engine: As the name suggests, it's responsible for rendering webpages by combining HTML, CSS, and JavaScript. It essentially serves as the cornerstone before delving into the Critical Rendering Path (CRP). We will discuss the entire webpage rendering process later. Different browsers utilize different rendering engines; for instance, Chrome uses Blink, Edge employs EdgeHTML, and Safari utilizes WebKit.
Networking: It handles different network calls by using different protocols like HTTP, HTTPS, FTP, SMTP etc.
Javascript Interpreter: It interprets all the javascript code that is required for functioning the websites. Once it is interpreted it is ready to execute on the website.
UI backend: It is used to draw common widgets such as select boxes, input fields, and windows, among others. These user interfaces (UIs) are designed to be generic and work consistently across all browser platforms.
Data Storage: It helps to store various data store locally for the websites. There are different data storages available such as WebSQL, index DB etc.
Rendering Engine: The Main Flow (CRP):
The rendering engine plays a crucial role as the main character in the process of rendering webpages on the user's end. A website goes through various processes before it is displayed in the browser. This path is commonly referred to as the Critical Rendering Path.
Also, we can say - "The Critical Rendering Path is the sequence of steps the browser goes through to convert the HTML, CSS, and JavaScript into pixels on the screen" - MDN Docs
Let's delve into the different processes of this path.
The Main Flow (CRP):

From the above the above diagram we can see the process includes 6 steps. Let's look into that
DOM:
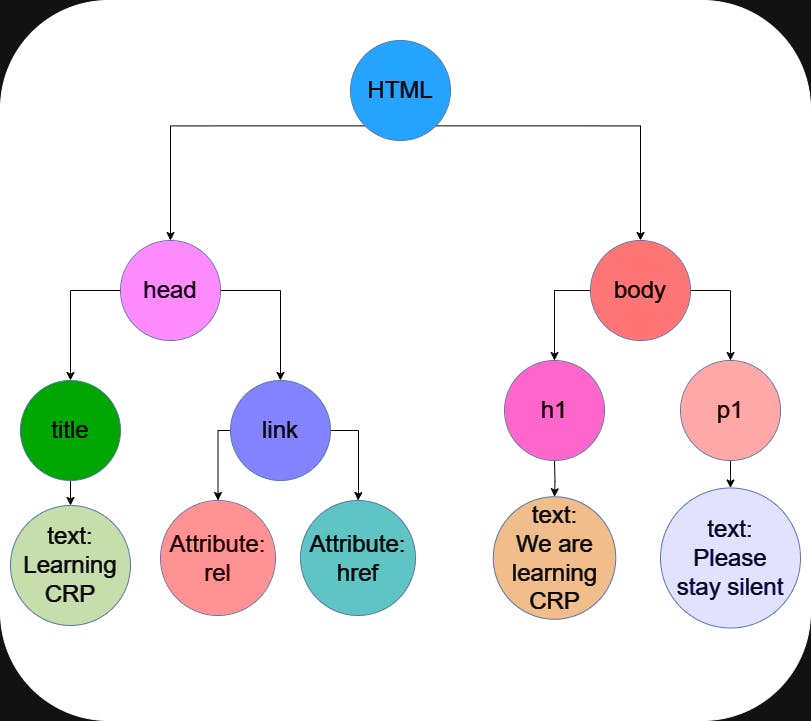
It refers to the Document Object Model. We know that we write websites in HTML. HTML parser converts the HTML code into the DOM. A tree representation of the HTML. Where all the nodes are the HTML elements.
Let's take an example:
<html>
<head>
<title>Learing CRP</title>
<link rel="stylesheet" href="styles.css"></link>
</head>
<body>
<h1>We are learning CRP</p>
<p>Please stay silent</p>
</body>
</html>
The above code is converted to a DOM tree like this:

The greater the number of nodes, the longer the following events in the critical rendering path will take. Measure! A few extra nodes won't make a big difference, but keep in mind that adding many extra nodes will impact performance.
CSSOM:
It refers to the CSS Object Model. It creates the tree just like DOM but for the CSS. let's take an example for styling the above code
body{
background-color:red;
}
h1{
color: blue;
}
p{
display:none;
}
The tree representation for the above CSS

CSSOM includes those nodes that have styles. While the DOM construction is incremental, CSSOM is not. CSS is render-blocking: the browser blocks page rendering until it receives and processes all the CSS. CSS is render-blocking because rules can be overwritten, so the content can't be rendered until the CSSOM is complete. If you see the browser how quickly load the CSS and interpret it. But still, it is important to optimize the CSS. If we see general selectors is faster than the specific selector - for example .class{} is faster that .class .innerChildClass{}, cause the browser needs to find the the element that has class class and then the child inside it has a class innerChildClass . So we should take care of that. There are other ways to optimize the CSS (such as minification etc.)
Render Tree:
Render Tree is constructed using both the Document Object Model (DOM) and the CSS Object Model (CSSOM). It encompasses the nodes that will be displayed to the user. To create the render tree, the browser systematically examines each node, beginning from the root of the DOM tree, and identifies the CSS rules that are associated with them.
Render Tree that will be constructed from the above HTML and CSS:

Upon closer examination, it becomes evident that some nodes are absent in the Render Tree. This is because the Render Tree exclusively encompasses nodes that will be visible to the website's end user. For instance, the <head> element is typically not included because it doesn't have any visibility properties. Additionally, if you set the display: none property for the <p> tag, it will also be excluded from the Render Tree for this reason.
Layout:
Once the Render Tree is prepared, the layout process can take place. Layout is contingent upon the characteristics of the screen. It involves measuring various attributes such as height, width, margins, padding, borders, positioning, and the type of display (block, inline, etc.). The measurements will vary based on the screen's size, whether it's a mobile device, TV, laptop, or any other display medium.
Layout performance is indeed affected by the size of the DOM. A larger number of nodes leads to a lengthier layout process. This can, at times, result in bottlenecks on websites, especially during scrolling or animations. Whenever changes are made to the DOM, such as inserting new nodes or updating existing ones, the layout process is triggered. To mitigate the frequency of layout operations, it's advisable to use batch updates and minimize the use of animations on websites.
Painting:
After completing the Render Tree and Layout processes, the final step is Painting. This is where the website is displayed in the browser. Following the initial painting of the entire website, any subsequent changes in the DOM result in only the affected portion being re-painted, which is a very fast operation. The time taken for painting or re-painting depends on the nature of the updates made to the Render Tree. Generally, painting is a quick process and may not be a significant area for performance improvement in most cases.
When it comes to repainting, particularly for animating nodes or style updates, it can potentially increase the time spent re-painting, but this increase is usually not substantial and is measured in milliseconds. Whether you need to optimize this aspect depends on your specific requirements and performance measurements.
Optimization OF CRP:
Improving website performance depends on various factors, and optimizing the Critical Rendering Path (CRP) can significantly enhance the loading speed of your website. You can achieve this by reducing the size of resource files, prioritizing which resources are loaded, and controlling the order in which they are loaded. Here are some tips for improving the CRP:
Minimize the length of the CRP
Minimize the Render Blocking CSS
Reduce the number of Critical Resources
Optimize the number of Critical Bytes to reduce the Download
Enhance the caching
Ultimately, the choice of CRP optimization techniques to prioritize depends on your specific website's requirements, goals, and the performance bottlenecks you want to address. Different websites may require different strategies to achieve optimal performance.
