All About Javascript Event Loop
This blog is all about JS event loop:
The JavaScript event loop is a key part of how JavaScript handles asynchronous code. In JavaScript, asynchronous code is often handled using callbacks, promises, and async/await. When you write asynchronous code, you are essentially telling JavaScript to run certain code at a later time, once some operation (like a network request) has been completed. To handle this asynchronous code, JavaScript uses the event loop. The event loop is a mechanism for executing code in a non-blocking way. It works by maintaining a queue of tasks that need to be executed, and continuously checking that queue for any tasks(ready to execute)
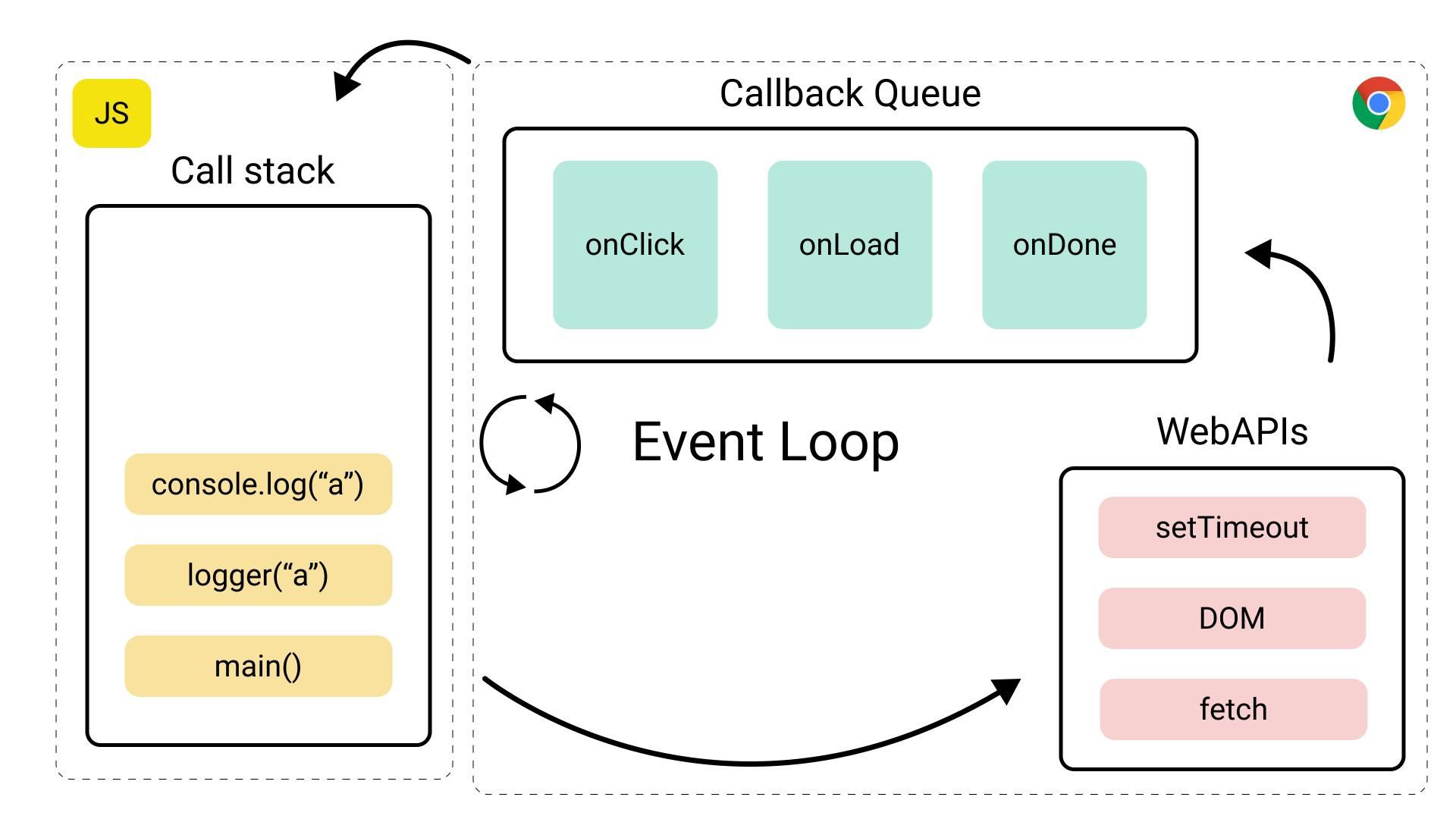
The working architecture of the event loop:
1. When you write asynchronous code, that code is not executed immediately. Instead, it is added to a task queue.
2. The event loop continuously checks the task queue for any tasks that are ready to be executed. When it finds one, it pulls it off the queue and executes it.
3. Asynchronous code that uses callbacks, promises,or async/await is executed in a specific way. When a function that contains asynchronous code is called, the synchronous parts of the function are executed immediately. The asynchronous parts are added to the task queue for later.
4. Once all synchronous code has been executed, the event loop starts processing the tasks in the queue. As each task is executed, any callbacks or promises that were waiting for that task to complete are also executed.
5. This process continues indefinitely. Asynchronous tasks are added to the queue as necessary, and the event loop continuously checks the queue for any tasks that are ready to be executed.
It's important to note that the event loop is single-threaded, which means that only one task can be executed at a time. This is why it's so important to write efficient, non-blocking code in JavaScript. If you have long-running synchronous code, it can block the event loop.
In summary, the JavaScript event loop is a mechanism for handling asynchronous code. It maintains a queue of tasks that need to be executed and continuously checks that queue for any tasks that are ready to be executed.